考虑到个人网站的更新速度,除了留言模块采用Flash+ASP+Access外,其他部分都使用Flash+XML构建。留言模块比较简单,大家如果要看功能比较全的留言本制作教程,可以从网上找,很多的(我说过我很懒的)。
第一次写这么长的教程,不准备把制作步骤一步一步写出来,这样太机械,看完后也不知所云,我会把每个模块预计的目标,自己的想法,和实现步骤重点写出来,这样我想对您会更有帮助:)
工具:Flash8(AS2.0)
Tips:这个网站使用了不少AS2.0的内置类,相关语言不清楚的话可参考Flash8的帮助文档。
第一章:模块划分
基本上个人网站只有About,News,Works,Contact几个模块(其实大部分模块的实现方式很类似的),因为使用MovieClipLoader类来动态加载,所以我们的swf包括about.swf, news.swf, works.swf, contact.swf以及放置导航条,背景效果和音乐播放器的main.swf,最后还有一个index.swf用来载入main.swf的。
Tips:当然结构是看个人喜好的,你可以把背景效果和播放器都做成单独的swf。
第二章:index.swf
Index.swf主要是加载main.swf并包括一个loading效果的(这个loading效果是我最满意的部分,是受一个广告的启发,虽然实现很简单),这个loading在后面的模块中也经常使用,所以把它做成一个单独的MC(loading_mc);
Index.swf的背景是一个渐变,这是为了不使在loading的时候画面不要过于简单,我使用的是一个色系的颜色,上面深(#009288),下面浅(#A8D4D1),大家不必拘泥,用你们喜欢的颜色就可以了。
重点是loading_mc的制作,下面是loading_mc的预览图:

其实就是一个标尺的样子,右边有个动态文本显示加载的百分率,并且其y值随之上升到相应高度的位置(呵呵,简单吧,不过效果很不错,现在大部分loading制作时显示百分率的文本位置都是固定的,这个创意为整个网站增色不少的)
制作过程:左边的那个标尺不用说了吧,使用极细直线来作,右边的动态文本命名为loading_txt,字体使用04b_08,大小为6
下面就是AS代码部分了,在主场景第一帧写代码:
fscommand("fullscreen", true); //全屏
fscommand("allowscale", false); //不许缩放
var my_mcl=new MovieClipLoader(); //定义一个MCL了,不熟悉此类的看帮助文档
var mcllistener=new Object(); //定义一个侦听器对象
var container=this.createEmptyMovieClip("container", this.getNextHighestDepth());
//container用于装加载的main.swf
mcllistener.onLoadStart=function(){
loading_mc._visible=true;
loading_mc.loading_txt.text="00.00";
}//我的方法是改变loading_mc的_visible来控制它的显隐,当然也可以用其他方法,不 //过这个来得简单
mcllistener.onLoadProgress=function(target, bytesLoaded, bytesTotal){
var loaded=100*bytesLoaded/bytesTotal;
loading_mc.loading_txt.text=loaded.toString().slice(0,5);
loading_mc.loading_txt._y=50-loaded/2;
}//loaded是加载的百分比,因为我的标尺高度是50px,所以loading_txt的y值应为50-//loaded/2
mcllistener.onLoadComplete=function(){
loading_mc._visible=false;
}//加载完成后,loading_mc隐藏
mcllistener.onLoadInit = function(target){
target._x=0;
target._y=0;
}
my_mcl.addListener(mcllistener);//为my_mcl添加侦听器
my_mcl.loadClip("main.swf",container);//加载main.swf到container中
上面的代码不麻烦吧,基本上只涉及MCL类和MC的坐标控制:)
好,下面开始main.swf的制作了。
第三章:main.swf
Main.swf里面的内容很多,因为有很多东西是后来加的,所以大家在制作中可以把部分提取出来制作成单独的swf
下面是main.swf的视图:

可以看到,主要有四个MC部分:背景效果的bg_mc,顶部的top_mc,音乐播放器的music_mc和导航栏的
menu_mc,下面分别介绍:
1> bg_mc:
Bg_mc的底色采用和前面index.swf中底色一致,不过渐变色方向相反,以后加上颜色更深些的top_mc会使页面丰富起来,大家可以用自己喜欢的色系来配色:)
然后我这里使用了一个图片来使背景更丰富,原图如下:


这里我们要进行些处理,在PS(或其他你熟悉的图像处理软件)中把图片中的汉字擦除,擦干净就行,然后把它导入到舞台中新的一层,移至右下角,按F8转为MC,在此MC的“混合”模式里选“变暗”(见下图),好了,图片和背景很好的融合到一起了(简单吧,不需要抠图的)
接着,就是在Flash中做那个"独自撑起生命的暖色..."的文字效果了,这是个细致活,要耐心点:
原来的文字是”毕业了..."我把这三个字去了,破坏了原有的平衡,这样就得把所有的字重新排列。我的想法是重读的字词用大号字显示,所以”独“,”撑“,”暖色“我用36px加粗黑体,其他的字用18px加粗黑体(全部为透明度80%的白色,全白会有些刺眼),每个字一层,便于作动态效果,另外每个字的位置也很重要,我的排列方式如下图:

我当初的想法是从后往前摆,"生命的"与"暖色"上沿基本对齐,"起"与"暖色"的下沿基本对齐,"撑"的下沿对齐"起"的处,"自"与"撑"下沿对齐,"独"上沿与"自"1/2处对齐。当然这是见仁见智的,只要自己觉得好看就可以了:)
剩下的就是为每个字做透明度渐变的效果了,这个相信大家都会做,我就不说了,可以参看源文件。
为了使背景更有动感,我还放了个motion_mc,其实就是无限复制效果,效果图如下:

这个MC的制作方法网上有很多,不详细讲了,就是先做一个由引导线引导的半径变大,透明度下降的
ball_mc(可以调下缓动为负值,表示先慢后快),然后用
Ball_mc.duplicateMovieClip("ball"+i,this.getNextHighestDepth());
this["ball"+i]._x=ball._x+random(50)-100;
this["ball"+i]._y=ball._y+random(40);
this["ball"+i]._alpha=random(30)+70;
this["ball"+i]._width=random(10)+10;
this["ball"+i]._height=this["ball"+i]._width;
来制作,上面的代码很好懂,就不解释了:)
Bg_mc就说完了,其实大家可以把它做成一个单独的swf动态加载,还可以作很多背景效果,随即加载其中一个效果...
2> top_mc:
这个mc的内容很少,只是起一个装饰的作用,如下图:

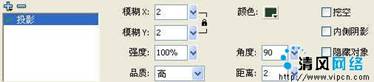
就是一个矩形色块(##244131),然后是站点名,你可以给它作些动态效果,然后要为这个MC添加投影滤镜,使有立体效果,参数入下图:

3> menu_mc
本来做的时候准备把menu_mc做成读取外部XML动态生成的,以方便添加栏目,但后来考虑的个人网站的更新速度实在没必要,就做成静态的了,不过Flash+XML后面的很多模块都用到了,想学习flash+xml的读者可以直接跳到后面
Menu_mc完全加载后的显示如下:

当然动态效果大家可以根据自己的喜好做,这方面也没什么说的
我的结构是menu_mc包括about_mc,news_mc,works_mc,contact_mc,每个mc里都包含一个menu_BTn
在每个mc(比如about_mc)的最后一帧写代码:
stop(); //停止
menu_btn.onRelease=function(){
_root.loadswf("about.swf",262,150);//这个是调用root上的自定义函数loadswf,这个函数下面 //会详细介绍
}
Tops:在编程中,路径是一个很重要的概念,特别是在很多swf嵌套的时候,很多错误都是路径引起的,所以尽量少使用_root之类的绝对路径,多用相对路径,比如我上面的代码就可以写成
this._parent._parent.loadswf("about.swf",262,150);
如果你自己都不清楚自己要引用的是哪个路径的话,教你个好办法:在你所要引用的路径的帧上写var path=this;这样要引用这个路径就可以用path.loadswf(...);了:)
下面是main.swf主时间轴上第一帧的代码,其中主要是自定义函数loadswf()
this._lockroot = true; //这是为了让所有的_root都指向它
fscommand("fullscreen", true);
fscommand("allowscale", false);
loading_mc._visible=false; //在这里也放置了前面制作的loading_mc
//loadswf()
function loadswf(url:String,hx:Number,hy:Number){ //自定义函数loadswf,hx为_x值,hy为_y值
if(container!=undefined){ //如果在加载前,已经加载了另一个swf的话,需先
my_mcl.unloadClip(container); //卸载它
}
var my_mcl=new MovieClipLoader(); //这个和前面的代码很相似,规范点的话,应该把
var mcllistener=new Object(); //它进行封装的
var container=this.createEmptyMovieClip("container", this.getNextHighestDepth());
mcllistener.onLoadStart=function(){
loading_mc._visible=true;
loading_mc.loading_txt.text="00.00";
}
mcllistener.onLoadProgress=function(target, bytesLoaded, bytesTotal){
var loaded=100*bytesLoaded/bytesTotal;
loading_mc.loading_txt.text=loaded.toString().slice(0,5);
loading_mc.loading_txt._y=50-loaded/2;
}
mcllistener.onLoadComplete=function(){
loading_mc._visible=false;
}
mcllistener.onLoadInit = function(target){
target._x=hx; //定义加载的target的x和y坐标
target._y=hy;
}
my_mcl.addListener(mcllistener);
my_mcl.loadClip(url,container);
}
4> music_mc
这里制作的是一个功能较全面的音乐播放器,通过动态加载music.xml来实现的,这里我们首次结合了flash和xml,下面先看下这个music.xml文件:
Music.xml:
<xml version="1.0" encoding="UTF-8">
<music>
<item url="music\GloomySunday.mp3" name="GloomySunday" />
<item url="music\我相信我能飞.mp3" name="I think I can fly" />
<item url="music\我会永远爱你.mp3" name="I’ll allways love you" />
<item url="music\勿伤我心.MP3" name="Don’t hurt me" />
<item url="music\敬重.mp3" name="Respect" />
<item url="music\毕业生.MP3" name="Graduation" />
</music>

下面我们先看下我们要做的music播放器的效果图:

Tips:如果xml文件中有中文,必须把编码格式设为UTF-8或gb2312,否则flash中显示为乱码。方法是在记事本输完上述代码后,选择“另存为”,在编码格式中选UTF-8,如下图:
这是没展开时的样子

这是展开后没播放时的样子

我们可以看到,第一个图的"music"是个动态文本num_txt,在没有音乐播放时显示"music",在有音乐播放时和前面做的loading效果一致,显示播放进度,并改变其x坐标;并且第一个图的标尺上我做了一个隐形按钮control_btn,点击(press)时音乐面板展开(当然利用mc的事件可以不需要用隐形按钮的,另外我使用的时onPress事件,可以改成onMouseOver时展开,onMouseOut时回收,依自己的喜好而定)。
再看下第二张图,中间上面有"1"...."6"的实际上是一个MC(select_mc),这个MC主要包括一个动态文本(select_txt)和一个按钮(rec_btn),flash从music.xml中读取信息,通过attachMovie把select_mc排列起来,点击每个select_mc后,会传递相应的变量给自定义的函数soundid,函数soundid负责播放音乐。
在第三张图中可以看到,在中间还有个动态文本name_txt,当播放时显示音乐名称,就是music.xml中每个item的属性name的值(你可以做成滚动歌词的),并且在暂停,停止...会显示控制信息。
最下面的就是控制菜单了,依次时播放(start_btn),步进(step_btn),步退(back_btn),停止(stop_btn),暂停(pause_btn)和一个音量控制条,滑块为sound_mc
上面所说的只要细心就行了,下面就是编程了,可能对新手来说有点难,不过不要泄气,遇到不懂的多看看flash的帮助文档。
首先是通过control_btn来控制control_mc的显隐的:
num_txt.text="music"; //num_txt默认时显示"music"
control_mc._visible=false; //control-mc默认隐藏
var vis=0; //这是一个开关变量,通过它来控制control_mc的显隐
control_btn.onPress=function(){ //这段程序不难理解吧
if(vis==0){
control_mc._visible=true;
vis=1;
}else if(vis==1){
control_mc._visible=false;
vis=0;
}
}
下面这些代码就是比较重要的了:
var music_xml=new XML(); //定义xml对象
var music=new Array(); //定义一个数组对象,实质上是一个对象数组,就是说它的每
var count:Number=0; //个数组元素都是一个对象
music_xml.ignoreWhite=true; //忽略空白
music_xml.onLoad=function(sUCcess){
if(success){
parse(); //parse()是一个自定义函数,在加载成功时调用
}
}
music_xml.load("xml/music.xml"); //加载xml文件,onLoad事件最好写在load的前面
//parse()
//在后面的制作中多次使用flash+xml,且xml的格式基本一致,所以按编程规范来说,应该自定义一//个类来实现,或把这段代码抽象,进行代码公用,不过我没这么做,那样对没有OOP经验的人来//说理解起来有点麻烦
function parse(){
var e=music_xml.firstChild.childNodes;
count=e.length;
for(var i=0;i<count;i++){ //如果下面的代码不理解的话,看下XML类的介绍
var musicobject=new Object();
musicobject.url=e.attributes.url;
musicobject.name=e.attributes.name;
music=musicobject;
var item=this.attachMovie("select_mc","select"+i,this.getNextHighestDepth());
//注意select_mc必须有一个链接ID, 这里还是select_mc
item.id=i;
item._x=12*i; //设置item的坐标,因为每个select-mc是10px宽,间隔2px,所以这
item._y=-22; //里为12*i
item.select_txt.text=i+1; //设置item中select_txt的值
item.rec_btn.onRelease=function(){ //当rec_btn触发onrelease事件时调用soundid
//函数
soundid(music[this._parent.id].url,music[this._parent.id].name);
}
}
}
//
var soundbool=false;
var mid:Number=1;
var position=0;
var mysound:Sound=new Sound(); //定义sound对象
function soundid(url,name){ //自定义函数soundid,接收两个参数
mysound.loadSound(url,true); //可以参看Sound类的介绍
this.onEnterFrame=function(){
if(mysound.getBytesLoaded()>=mysound.getBytesTotal()){
name_txt.text=name;
mysound.setVolume(int((this._parent._x-95)*2));
mysound.start();
delete this.onEnterFrame;
}else{
name_txt.text="loading...";
}
}
}
//
start_btn.onRelease=function(){ //播放
if(soundbool==false){
soundid(music[mid-1].url,music[mid-1].name);
}else if(soundbool==true){
mysound.start(position);
name_txt.text=music[mid-1].name;
}
}
stop_btn.onRelease=function(){ //停止
mysound.stop();
name_txt.text="stop";
}
step_btn.onRelease=function(){ //步进
if(mid<count){
mid++;
soundid(music[mid-1].url,music[mid-1].name);
}
}
back_btn.onRelease=function(){ //步退
if(mid>1){
mid--;
soundid(music[mid-1].url,music[mid-1].name);
}
}
pause_btn.onRelease=function(){ //暂停
position=mysound.position/1000;
mysound.stop();
name_txt.text="pause";
soundbool=true;
}
sound_mc.sound_btn.onPress=function(){ //音量的滑块滑动
sound_mc.startDrag(false,95,2.3,145,2.3);
}
sound_mc.sound_btn.onRelease=sound_mc.sound_btn.onReleaseOutside=function(){
sound_mc.stopDrag();
var t=int((this._parent._x-95)*2);
mysound.setVolume(t);
}
_root.music_mc.onEnterFrame=function(){
var f=(mysound.position/mysound.duration)*100;
if(isNaN(f)){
_root.music_mc.num_txt.text="music";//不播放时显示"music"
}else{
_root.music_mc.num_txt.text=f.toString().slice(0,5);//播放时显示播放进度,并设置
_root.music_mc.num_txt._x=50.7+f/2; //num_txt的坐标
}
}

好了,现在main.swf的内容说完了,下面是每个分栏目的swf了
第四章 about.swf
如果前面的音乐播放器部分中Flash+XML看懂的话,这部分就很简单了,最终效果图如下:
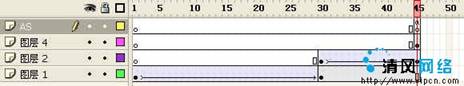
About.swf主要包括一个about_mc,时间轴如下图:

图层一和图层二中两个补间是面板展开的效果,大家可以按自己的喜好做。主要是AS代码部分,读取about.xml中信息并显示。
为了方便格式化数据,把每一行的两个动态文本(left_txt与right_txt)做成一个item_mc,通过attachMovie来显示数据,其中about.xml文件如下:
About.xml:
<xml version="1.0" encoding="UTF-8">
<about>
<item att="name">csdeny</item>
<item att="sex">male</item>
<item att="birth">January 19st, 1984</item>
<item att="nationality">Chinese</item>
item att="location">Hefei. Anhui, China</item>
<item att=""></item>
<item att="E-mail">csdeny@gmail.com</item>
<item att="OpenQQ">17397251</item>
<item att=""></item>
<item att="interests">internet, design..</item>
</about>
Tips:图中的空行在xml中用 <item att=""></item>表示。
AS代码如下:
stop();
var my_xml=new XML(); //代码与上面播放器相似,不再解释
my_xml.ignoreWhite=true;
my_xml.onLoad=function(success){
if(success){
loadtxt();
}
}
my_xml.load("xml/about.xml");
//loadtxt()
function loadtxt(){
var e=my_xml.firstChild.childNodes;
var count=e.length;
for(var i=0;i<count;i++){
var item=this.attachMovie("item_mc","item"+i,this.getNextHighestDepth());
item._x=135;
item._y=80+14*i;
item.left_txt.text=e.attributes.att;
if(e.firstChild==undefined){
item.right_txt.text="";
}else{
item.right_txt.text=e.firstChild;;
}
}
}

这部分也是flash+xml完成的,和前面about.swf基本相似,不同点是,在动态文本news_txt中显示的文字要通过StyleSheet类格式化,另外有两个控制文本scroll的按钮up_btn与down_btn
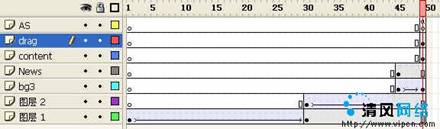
时间轴如下:

第五章 news.swf
首先看下效果图:
下面三层都是面板展开效果,news.xml文件如下:
<xml version="1.0" encoding="UTF-8">
<news>
<item title="完成了!" date="2006-07-02">完成works部分,基本上网站是完成了,有空的话再加个背景切换效果吧.做完了总要总结下的,除了contact部分使用asp外,绝大部分都用Flash+XML完成,鉴于个人网站的更新速度,已经能满足需要了.但整体上配色不好,布局老套,除了Loading比较有新意外(这还是参考一个广告的),都比较陈旧,看来有好的创意还真难啊</item>
<item title="播放器完成" date="2006-07-01">播放器部分制作完成,效果还不错</item>
<item title="开始制作播放器" date="2006-07-01">今天开始做播放器部分,昨天把留言的后台代码写了,可是在iis下运行错误,怀疑iis装的有问题,等会用netbox试下.</item>
<item title="about和news部分完成" date="2006-06-31">今天完成网站的about和news部分,采用XML作为数据源.另外加了个loading,采用的是一个广告的构思,效果还不错,赫赫</item>
<item title="网站开始动工!" date="2006-06-30">今天把显示器修好了,花了30RMB,晚上开始做这个网站,基本上把框架做出来了,发现色彩好难配</item>
</news>
AS代码如下:
import TextField.StyleSheet;
stop();
news_txt.WordWrap=true; //设置自动换行
news_txt.Html=true; //允许使用部分html标记
news_txt.multiline=true; //设置为多行
var my_styleSheet:StyleSheet = new StyleSheet(); //定义一个StyleSheet,可以参看帮助
my_styleSheet.setStyle(".title",{color:’#FFFFFF’,fontSize:9,textAlign:"left"});
my_styleSheet.setStyle(".date",{color:’#FFFFFF’,fontSize:6,textAlign:"right",fontFamily:"04b_08"});
my_styleSheet.setStyle(".content",{color:’#244131’,fontSize:9,textAlign:"left"});
var news_xml=new XML();
news_xml.ignoreWhite=true;
news_xml.onLoad=function(success){
if(success){
loadnews();
}
}
news_xml.load("xml/news.xml");
//loadtxt()
function loadnews(){
news_txt.styleSheet = my_styleSheet; //设置news_txt的样式
var e=news_xml.firstChild.childNodes;
var count=e.length;
for(var i=0;i<count;i++){
news_txt.htmlText+="<.title>"+e.attributes.title+"</.title>";
news_txt.htmlText+="<.date>"+e.attributes.date+"</.date>";
news_txt.htmlText+="<.content>"+e.firstChild+"</.content><br>";
}
}
//
drag_mc.up_btn.onPress=function(){ //文本向上滚动
news_txt.scroll--;
}
drag_mc.down_btn.onPress=function(){ //文本向下滚动
news_txt.scroll++;
}

这个和前面的很相似,所以不仔细说了。
第六章 works.swf
这个又是一个难点,其中包括缓冲菜单的制作
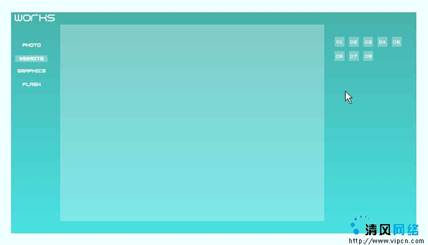
下面先看下预览图:
这个是works.swf刚加载完成时的效果,左边是一个缓冲菜单。

这个是选择了菜单中某个栏目后,加载相应的XML,并把数据显示在右侧上。

这个是选择右侧某个按钮后加载相应图片的效果。
好了,开始说制作方法。
由于面板展开效果和前面的类似,所以不说了,先说左侧缓冲菜单的制作方法吧。
1> 缓冲菜单menu_mc
先用文字工具写出菜单项,做一个隐形按钮,在每个菜单项上放一个,命名为menu1_btn,menu2_btn,....menu4_btn。再做一个Alpha为30%#FFFFFF的园角矩形,和隐形按钮大小一致,并转为menuover_mc,然后再menu_mc第一帧中写代码:
var speed:Number=0; //定义speed变量
menuover_mc.onEnterFrame=function(){
this._y+=(speed-this._y)/3; //这是缓动公式,speed就是最终的目标值
}
menu1_btn.onRollOver=function(){ //根据每个隐形按钮的y坐标定义speed的值
speed=0;
}
menu2_btn.onRollOver=function(){
speed=21;
}
menu3_btn.onRollOver=function(){
speed=42;
}
menu4_btn.onRollOver=function(){
speed=63;
}
2> 其他部分的制作
选择左侧的栏目后,右侧会根据该栏目下的数量attachMovie相应数量的pic_mc,每个pic_mc里有个动态文本picnum_txt显示其ID值,这部分和音乐播放器中的很相似。
XML文件结构相似,都如下:
<xml version="1.0" encoding="UTF-8">
<graphics>
<item url="pic\444713327.jpg" />
<item url="pic\444713825.jpg" />
</graphics>
AS代码如下:
stop();
loading_mc._visible=false; //这个loading和以前做的是一样的,用来加载图片或swf的
var works_xml=new XML();
works_xml.ignoreWhite=true;
menu_mc.menu1_btn.onRelease=function(){ //这下面是定义左侧导航菜单的onRelease事件
works_xml.onLoad=function(success){
if(success){
imageparse();
}
}
works_xml.load("xml/photo.xml");
}
menu_mc.menu2_btn.onRelease=function(){
works_xml.onLoad=function(success){
if(success){
imageparse();
}
}
works_xml.load("xml/website.xml");
}
menu_mc.menu3_btn.onRelease=function(){
works_xml.onLoad=function(success){
if(success){
imageparse();
}
}
works_xml.load("xml/graphics.xml");
}
menu_mc.menu4_btn.onRelease=function(){
works_xml.onLoad=function(success){
if(success){
imageparse();
}
}
works_xml.load("xml/flash.xml");
}
//
function imageparse(){ //自定义函数imageparse()
var j=0;
while(this["pic"+j]!=undefined){ //这个是删除前一个栏目所留下的pic1......
this["pic"+j].removeMovieClip();
j++;
}
var e=works_xml.firstChild.childNodes;
var count=e.length;
for(var i=0;i<count;i++){
var mypic=this.attachMovie("pic_mc","pic"+i,this.getNextHighestDepth());
mypic.url=e.attributes.url;
mypic._x=547+23.3*(i%5); //为每个mypic定义坐标
mypic._y=60+23.3*int(i/5);
mypic.picnum_txt.text=(i<9)("0"+(i+1)).toString()i+1);
mypic.picnum_btn.onRelease=function(){ //定义onRelease事件
showimage(this._parent.url); //调用函数showimage(...)
}
}
}
//
function showimage(url){ //自定义函数showimage()
if(image_mc!=undefined){ //删除前一个image_mc
image_mcl.unloadClip(image_mc);
}
var image_mcl=new MovieClipLoader(); //下面的代码和第一章中的相似,不再解释
var mcllistener=new Object();
var image_mc=this.createEmptyMovieClip("image_mc", this.getNextHighestDepth());
mcllistener.onLoadStart=function(){
loading_mc._visible=true;
loading_mc.loading_txt.text="00.00";
}
mcllistener.onLoadProgress=function(target, bytesLoaded, bytesTotal){
var loaded=100*bytesLoaded/bytesTotal;
loading_mc.loading_txt.text=loaded.toString().slice(0,5);
loading_mc.loading_txt._y=50-loaded/2;
}
mcllistener.onLoadComplete=function(){
loading_mc._visible=false;
}
mcllistener.onLoadInit = function(target){
target._width=410;
target._height=300;
target._x=100;
target._y=40;
}
image_mcl.addListener(mcllistener);
image_mcl.loadClip(url,image_mc);
}
第七章 contact.swf
这是一个功能很少的留言功能,使用Flash+ASP+Access,网上很多功能齐全的Flash留言本,所以我不详细介绍了,只简单说下Flash与ASP通信的问题:
Flash向ASP传递变量通过LoadVars类,ASP端通过Request.Form("变量名")或Request.QueryString ("变量名")来接收变量,前者是flash端以post的方式发送,后者是以get方式发送,区别可以找看帮助文档。
比如我的提交留言按钮是ok_btn,则代码如下:
ok_btn.onRelease=function(){
var my_lv=new LoadVars();
my_lv.title=title_mc.input_txt.text;
my_lv.name=name_mc.input_txt.text;
my_lv.content=word_mc.word_txt.text;
my_lv.onLoad=function(success){
gotoAndStop(2);
if(success){
if(my_lv.returnword=="ok"){
returnword_txt.text="thank you for your word!";
}else{
returnword_txt.text="sorry, connect database error!";
}
}else{
returnword_txt.text="sorry, pages error!";
}
}
my_lv.sendAndLoad("leaveword.asp",my_lv,"post");
}
写"http://127.0.0.1/leaveword.asp"。
注:因为空间不支持ASP,请不要测试留言模块.
Tips:在使用LoadVars类时即使只需send也用sendAndLoad方法。另外很多人在做这方面的东西时,按Ctrl+Enter却看不到效果,很简单,因为asp页面没有被解释执行,所以要在flash中测试的话,需写服务器脚本页面的全称,比如这个就应该



