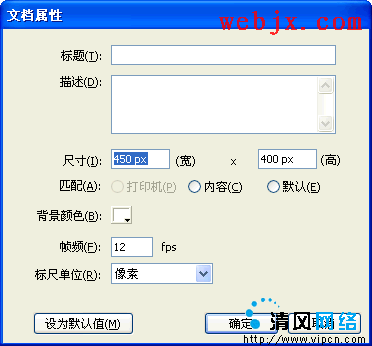
1、建立Flash文件,按Ctrl+J修改属性,然后从网上找来一幅图片当做背景使用:

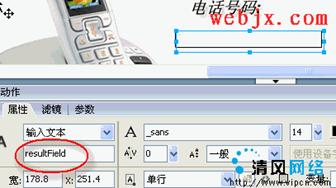
2、然后按下图所示添加一些部件。都是一些非常简单的设置,文字我加了一些滤镜效果,文本框是输入文本,为了好看我加了一个矩形框,还有一个按钮。

3、文本框对应的设置如下:

4、然后制作一个只有点击帧有一个形状的按钮,然后回到主场景中,添加一个图层,把刚才做的按钮放到search按钮上面正好盖住。

5、然后新建一个层,然后选择第1帧按F9输入下面指令:
var Directory:Array = [{name:"Sven", phone:"854-664-9652"}, {name:"Michel", phone:"459-6996-4522"}, {name:"Jack", phone:"895-659-4485"}, {name:"Charly", phone:"956-8596-5243"}, {name:"Ana", phone:"127-25485-6695"}];
function getPhoneByName(name:String):String {
for(var i:Number = 0; i < directory.length; i++) {
if(directory[i].name.toLowerCase() == name.toLowerCase()) {
return directory[i].phone;
}
}
return "No Match";
}
searchButton.onRelease = function() {
resultField.text = getPhoneByName(nameField.text);
}
代码很简单,稍微有点编程基础就知道什么意思了!不给解释了。最后一个简单的电话本就这样做好了!



