本教程利用Flash8制作一个动态的高级图片菜单,你可以把该菜单放到你的网页中,也可以利用该实例中的一些技术创作自己喜欢的动画效果。
本教程涉及知识:导入图片到舞台;如何把位图转变为影片剪辑元件;如何使用自由变换工具;如何使用Action Script等一些基础知识。
制作步骤:
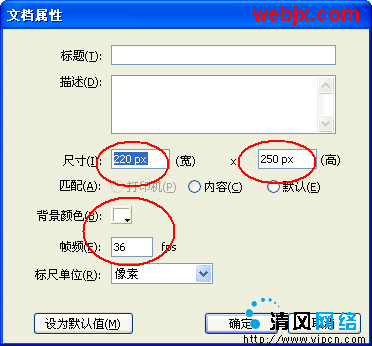
1、创建Flash文档,然后按Ctrl+J修改文档属性:

2、准备好动画中用到6幅图片,大小要一样啊!在这里我给大家提供一下!大家点这里下载压缩包吧!压缩包里是6幅大小相同的图片。点击这里下图片文件(解压密码为:www.webjx.com)
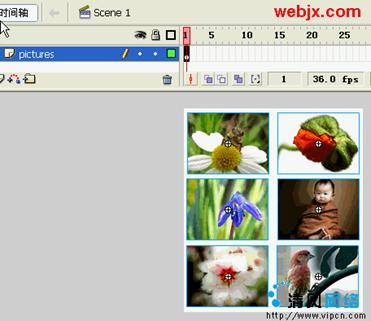
3、选择“文件”>“导入”>“导入到库”,然后把6幅图片都选中一次都导入到库中。按Ctrl+L你可以看到导入到库中的6幅图片了!然后利用鼠标把库中6幅图片分别拖到舞台中来,排列好顺序,如下图所示:

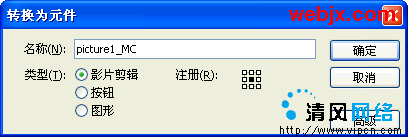
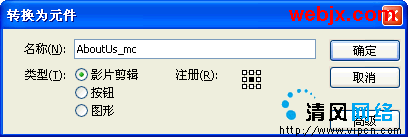
4、分别把它们转变为电影剪辑元件,选择第一个图片然后按F8转变为MC元件:

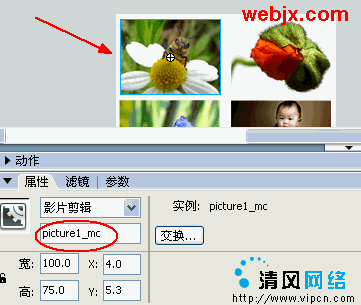
5、当转变为MC的时候,保持该图片仍然被选中状态下,按Ctrl+F3打开属性面板,我们给影片剪辑命名为一个实例名:picture1_mc:

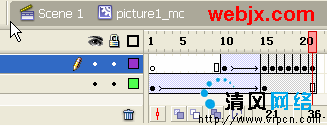
6、下面我们开始制作该影片剪辑的动画效果,双击该影片剪辑元件,保持该图片仍然被选中状态下,按F8把图片转变为MC元件:

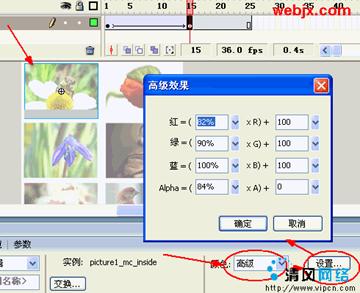
在15帧处按F6插入关键帧。选择该元件,然后按Ctrl+F3打开属性面板,设置颜色高级效果:

7、在1到15帧中间任何一帧处右击创建补间动画。在该图层上面创建一个新图层,命名为titlebar,在第10帧处按F6插入关键帧。然后使用矩形工具,颜色设置#CCCCCC,绘制一个小的矩形100x12px,放在图片的下面位置。保持选中状态下按F8转变为MC元件:

8、然后在15帧处按F6,然后再回到第10帧,使用任意变形工具按住Alt调整到最小:

9、仍然在第10帧的地方,选择工具选择该小矩形,然后按Ctrl+F3打开属性面板,设置属性如下:

10、右击10到15帧任何地方,创建补间动铪。再次选择第15帧后按6次F6插入6个关键帧:

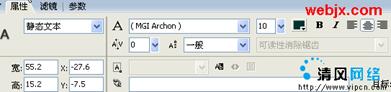
11、然后分别选择第16帧,第18帧,第20帧,设置这些帧处的元件的颜色的Alpha为0%。在titlebar上面再创建一个图层,命名为aboutus。然后选择文本工具,设置如下:静态文本、MGI Archon字体字号10、颜色为#003333:

注:如果字体不清楚可以看看我以前写的这篇文章:Flash动画中使字体清晰的三种方法。
12、然后在第21帧处按F6插入关键帧左下部输入:ABOUT US。

13、然后把该文字转变为MC元件,选择该文字,按F8键就可以了:

14、然后在第25帧处按F6,然后回到第21帧处,选中该文字,然后调整属性面板中的Alpha为0%。之后在第21和25帧之间创建补间动画,在下面两个图层中的第25帧处都按F5插入帧:

同样方法创建其它图片的影片剪辑。
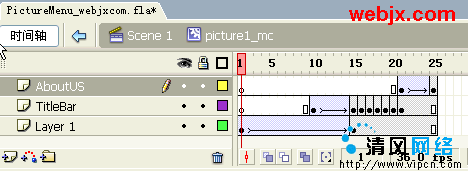
15、回到场景1中,双击layer 1改名为pictures。创建新图层,命名为InvisibleButton(看不到的按钮)。下面我们开始创建不可见的按钮。创建的方法非常简单,这里我就不给大家详细讲解了!在这里提供一个不可见按钮的源文件:点击这里下载源文件。(基本思路就是:创建按钮元件,就只使用按钮的点击帧,绘制一个区域,其他帧都空白。一个图层输入文字,然后上面图层使用该按钮正好盖上下面的图层内容)。

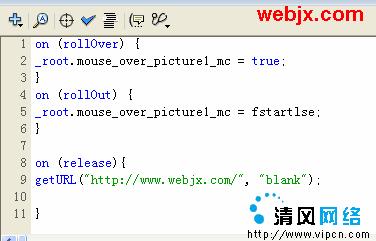
然后使用选择工具选取该按钮后按F9打开动作面板,输入ActionScript代码:

同样方法,再创建5个图层分别添加代码。最后在InvisibleButton层上面创建一个action script层,选择第1帧然后输入下面代码:
_root.picture1_mc.onEnterFrame = function() {
if (mouse_over_picture1_mc) {
_root.picture1_mc.nextFrame();
} else {
_root.picture1_mc.prevFrame();
}
};
最后可以按Ctrl+Enter看看测试效果了!谢谢浏览!



