前面的博文我们介绍了如何使用Flash+XML的结构形式来制作相关Flash课件,XML文件虽然功能强大,但对于很多新手来说制作起来也很复杂。今天我们就尝试使用更简单的TXT文本作为数据源来制作Flash课件。具体的步骤如下:
一、制作TXT数据源文件
TXT文件内容按照参数=值的模式来创建。每一组参数之间使用&字符隔开。例如:name=Jobs&sex=male&age=56。该文本包含了三个参数:name,sex和age,它们的值分别是jobs、male和56。可以果每个参数的值不止一个,可以使用逗号(,)隔开。例如:name=Jobs,Smith,Bill Gates。本实例中txt文件使用了两个参数:gushi和content。分别代表古诗名和古诗内容。每个参数我使用了4个值列表,输入了4首古诗。。
二、读取并分析TXT数据源
TXT文件按照要求制作好以后,我们就可以使用Flash As3.0语句来读取并分析该文件了。我们使用URLRequest和URLLoader对象,来读取外部文本文件“gushi.txt”的内容。加载数据后调度Event.COMPLETE 事件处理分析文本内容。这一工作我们交给URLVariables对象来完成。URLVariables对象可以区分文本中包含的参数和值,文本中的每对参数-值都被创建为URLVariables 对象中的一个属性。
三、转换数据源文件
由于该文本中每个参数包含了4个值,如果我们要想分别使用这些不同的值,我们就需要将数据源转化为数组。因为我们是使用逗号来区分每个值的,所以我们只要将逗号作为参数传递给String.split(",")方法。该方法在读取字符串时,被逗号隔开的内容,都将作为数字的新元素来处理。这样我们就创建了两个数字,分别用来存储古诗名和古诗的内容。两个数字的长度相同,且古诗名和古诗内容一一对应。
四、呈现文本内容
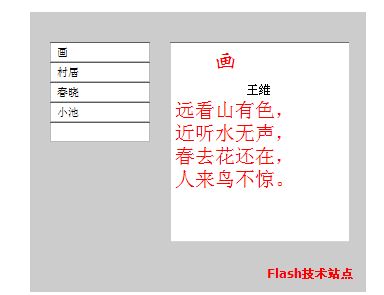
当文本被转化成可以被ActionScript处理的数组时,呈现文本内容将会变得非常简单了。我使用了List和 TextArea组件来处理表现文本。从组件库中拖入这两种组件到库中。使用ActionScript3.0代码创建并设置两种组件的实例。在for循环语句中使用List.addItem()方法把古诗名称加入到List标签,并创建Event.CHANGE事件。当我们点击不同的List标签时,程序会通过event.target.selectedIndex参数传递给TextArea组件,显示不同的古诗内容。
注:
本人使用了一些html标签格式化了部分古诗的内容,如果您精通HTML语言,您可以在进一步完善文本的格式,使得古诗呈现的更美观,更符合我们的视觉感受。
code:
import flash.events.Event;
import flash.net.URLVariables;
import fl.controls.List;
import fl.controls.TextArea;
import fl.data.DataProvider;
//读取文本
var loader:URLLoader = new URLLoader(new URLRequest("gushi.txt"));
var va:URLVariables;
var mylist:List=new List();
var myta:TextArea=new TextArea();
var gsArray:Array=new Array();
var ctArray:Array= new Array();
myta.move(140,30);
myta.setSize(180,200);
mylist.move(20,30);
addChild(mylist);
addChild(myta);
myta.editable = false;
loader.addEventListener(Event.COMPLETE,oncomplete);
function oncomplete(event:Event):void
{
//分析文本
va = new URLVariables(loader.data);
gsArray = va.gushi.split(",");
ctArray = va.content.split(",");
myta.htmlText = ctArray[0];
for (var i:int=0; i<gsArray.length; i++)
{
mylist.addItem({label:gsArray[i]});
}
mylist.addEventListener(Event.CHANGE,onchange);
}
function onchange(event:Event)
{
if (event.target.selectedIndex < gsArray.length - 1)
{
myta.htmlText = ctArray[event.target.selectedIndex];
}
}