上篇文章我们谈到了如何使用代码将一个长方形通过对折两次变成一个小长方形,今天我们说说怎样实现把一个正方形通过对折两次变成一个小三角形,依此来说明正方形和三角形之间的关系。上篇文章中我们先制作了小长方形,并且把小正方形的中心点设在左上角,这样就可以实现以这点所在两条边为中心的向左边和向上的两次对折。相对于长方形来说,正方形的对折情况较为复杂。
对折正方形时,我们通常会按照下面的步骤:
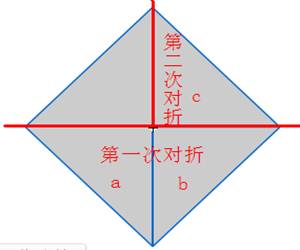
- 我们要把纸张旋转45度。如下图:

二、依据上图,我们会沿着第一条对折线进行对折,那么下面两个三角形影片剪辑的中心点应该设在红线所在的边上。我们在制作影片剪辑的时候,应该将y坐标设为0,而且两个三角形应该分别制作,因为它们的形状不同。
三、我们会沿着第二条对折红线进行对折,此时是沿着右边三角形的x轴旋转的,所以我们还需要制作一个三角形的影片剪辑,把它的x轴设为0。到此我们一共要制作三个不同摆放位置的三角形影片剪辑。
四、制作注意事项:
1、对折第一次后,我们需要把b三角形隐藏起来,这样我们进行第二次对折的时候,它就不会显示,就像和c三角形一起对折起来一样。
2、本实例中使用了按钮来控制影片剪辑动画,实现了点击按钮后展开动画,同时按钮变为不可用。
3、这个实例中,我们在实现了主舞台调用影片剪辑内部的函数功能,也实现了在影片剪辑内部如何调用主舞台的按钮。具体代码如下:
主舞台调用影片剪辑内部函数代码:
btn.addEventListener(MouseEvent.CLICK,d.onclick)
其中d为影片剪辑名次,d.onclick表示调用了影片剪辑d内部的函数onclick()。
影片剪辑内部调用主舞台上的按钮:
MovieClip(this.root).btn.enabled=false
五、代码:
import fl.transitions.<a href=http://www.flashabc.net/catalog.asptags=Tween>Tween</a>;
import fl.transitions.<a href=http://www.flashabc.net/catalog.asptags=easing>easing</a>.*;
import fl.transitions.*;
import fl.transitions.easing.*;
import flash.display.*;
import flash.events.*;
var myTween1:Tween
var myTween2:Tween
var myTween3:Tween
var myTween4:Tween
this.alpha=.5
function onclick(event:MouseEvent):void{
myTween1 = new Tween(this, "rotation", Regular.easeOut, 0, 90, 20, false)
myTween1.addEventListener(<a href=http://www.flashabc.net/catalog.asptags=TweenEvent>TweenEvent</a>.MOTION_FINISH, spinStopped1);
MovieClip(this.root).btn.enabled=false
}
function spinStopped1(event:TweenEvent):void
{
myTween2 = new Tween(this.b, "rotationY", Regular.easeOut, this.b.rotationY, 180, 100, false)
myTween3 = new Tween(this.c, "rotationY", Regular.easeOut, this.c.rotationY,180, 100, false)
myTween2.addEventListener(TweenEvent.MOTION_FINISH, spinStopped2);
}
function spinStopped2(event:TweenEvent):void
{this.c.alpha=0
myTween1 = new Tween(this, "rotation", Regular.easeOut, this.rotation, 0, 20, false)
myTween1.addEventListener(TweenEvent.MOTION_FINISH, spinStopped3);
}
function spinStopped3(event:TweenEvent):void
{
myTween2 = new Tween(this.a, "rotationX", Regular.easeOut, this.a.rotationX, -180, 100, false)
myTween2.addEventListener(TweenEvent.MOTION_FINISH, spinStopped4);
}
function spinStopped4(event:TweenEvent):void
{
myTween2 = new Tween(this, "rotation", Regular.easeOut, this.rotation,45, 20, false)
myTween3 = new Tween(this, "x", Regular.easeOut, this.x, stage.stageWidth/2, 20, false)
}




