讲解
1、基本思路
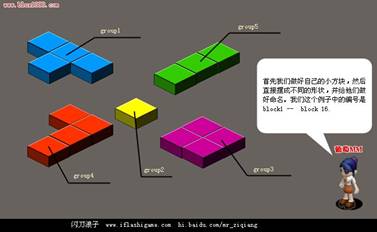
小方格拼图由于他的每一个拼图外形都不会是规则的,可能是L型,可能是T型,所以我们无法把每一个部件作为独立的物体来处理遮挡关系。但是因为他的基本型是小方块,如果我们排序通过小方块来处理,那么一起都会非常简单了。可以用N中方法来处理小方块基本型的排序。
排序解决了那么我们解决拖动问题?我们需要拖动的不是一个小方块而是由许多小方块拼起来的拼图部件。想想我们在Flash cs3中经常用到的Ctrl+G群组功能,我们只要把不同的拼图部件作为一个组,拖动组里面的任何一个方块都将移动这个群组里面的所有小方块,然后在松开鼠标的时候解除群组。按照上面说得小方块来做一次遍历排序不就行了?
2、群组的实现
我们给每一个拼图部件设置一个拼图数组,数组里面的每一个元素记录这一个小方格的编号。同时,每一个小方格也都有一个属性记录了自己在哪一个组里面。这里例子里面用到了5个部件,所以我定义了5个数组来保存。

3、拖放群组任意一个成员移动群组的实现
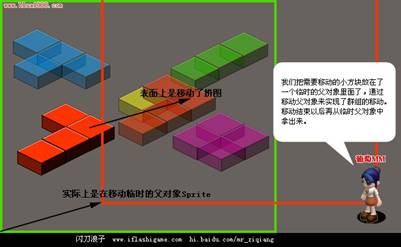
这个其实很简单,一说就能明白了。我们定义了一个空的Sprite始终在场景的最上层,当我们拖动群组中某个成员的时候把这个群组中所有的对象都加入到这个空的Sprite里面。让这个Sprite跟着鼠标拖动就好了。停止拖动的时候,我们在把放到Sprite里面的这些对象取出来(相当于取消群组)再放回到场景里面,再把Sprite重新放在场景最上层。
因为刚刚拖动的是sprite,所以只有Sprite的坐标变化了,释放的时候需要把群组里面每一个对象的坐标调整到新坐标,同时重新把Sprite的坐标置为0,0.
复制内容到剪贴板
代码:
[b]这是拖放的关键代码:[/b]
function group(index:int)
{
//见下面的完整代码
}
function ungroup(index:int)
{
//见下面的完整代码
}
this.addEventListener(MouseEvent.MOUSE_DOWN,onmouseDown);
this.addEventListener(MouseEvent.MOUSE_UP,onmouseUp);
function onmouseDown(evt:MouseEvent)
{
clickGroupIndex=evt.target.name.substr(5);
group(int(clickGroupIndex));
sprite.startDrag();
alpha=0.5;
}
function onmouseUp(evt:MouseEvent)
{
ungroup(int(clickGroupIndex));
sprite.stopDrag();
}

4、深度排序的实现
考虑到这只是个简单的例子,所以我通过这种方式来确定每个小方块的层级应该在上面还是下面。
规则:方块的屏幕y值越大则层级越高,如果Y值相等则X值越大层级越高。
我们先遍历一下场景中所有的方块都记录在同一个数组里面,然后为每个方块增加一个deep属性,最后通过数组的sort方法,根据deep属性排一次顺序。最后从第一个开始把排好序的数组中的每一个方块重新addChild一遍就OK了。
复制内容到剪贴板
代码:
function sortDeep(a,b)
{
if(a.deep>b.deep)
return 1;
else if(a.deep<b.deep)
return -1;
else
return 0;
}
function checkDeep()
{
var childList=new Array();
for(var k=0;k<numChildren-1;k++)
{
var deep=getChildAt(k).y*1000+getChildAt(k).x;
(getChildAt(k) as MovieClip).deep=deep;
childList.push(getChildAt(k));
}
childList.sort(sortDeep);
for(k=0;k<numChildren-1;k++)
{
addChildAt(childList[k],k);
}
}
=================================================================================
以下是完整的代码了
=================================================================================
复制内容到剪贴板
代码:
var group1:Array=[1,2,3,4]
var group2:Array=[5]
var group3:Array=[6,7,8,9]
var group4:Array=[10,11,12]
var group5:Array=[13,14,15,16];
var clickGroupIndex:int; //记录点击的是那个群组
var sprite=new Sprite(); //用来移动群组方块的容器
addChild(sprite);
block1.group=1;
block2.group=1;
block3.group=1;
block4.group=1;
block5.group=2;
block6.group=3;
block7.group=3;
block8.group=3;
block9.group=3;
block10.group=4;
block11.group=4;
block12.group=4;
block13.group=5;
block14.group=5;
block15.group=5;
block16.group=5;
this.addEventListener(MouseEvent.MOUSE_DOWN,onmouseDown);
this.addEventListener(MouseEvent.MOUSE_UP,onmouseUp);
checkDeep();
function onmouseDown(evt:MouseEvent)
{
clickGroupIndex=evt.target.name.substr(5);
group(int(clickGroupIndex));
sprite.startDrag();
alpha=0.5;
}
function onmouseUp(evt:MouseEvent)
{
ungroup(int(clickGroupIndex));
sprite.stopDrag();
alpha=1;
checkDeep();
}
function sortDeep(a,b)
{
if(a.deep>b.deep)
return 1;
else if(a.deep<b.deep)
return -1;
else
return 0;
}
function checkDeep()
{
var childList=new Array();
for(var k=0;k<numChildren-1;k++)
{
var deep=getChildAt(k).y*1000+getChildAt(k).x;
(getChildAt(k) as MovieClip).deep=deep;
childList.push(getChildAt(k));
}
childList.sort(sortDeep);
for(k=0;k<numChildren-1;k++)
{
addChildAt(childList[k],k);
}
}
function group(index:int)
{
var groupIndex=this["block"+index].group
for(var i=0;i<this["group"+groupIndex].length;i++)
{
sprite.addChild(this["block"+this["group"+groupIndex][i]]);
}
}
function ungroup(index:int)
{
var groupIndex=this["block"+index].group
for(var i=0;i<this["group"+groupIndex].length;i++)
{
addChild(this["block"+this["group"+groupIndex][i]]);
this["block"+this["group"+groupIndex][i]].x+=sprite.x;
this["block"+this["group"+groupIndex][i]].y+=sprite.y;
}
sprite.x=0;
sprite.y=0;
this.setChildIndex(sprite,numChildren-1);
}



