【功能说明】起着对某些按钮解释说明的作用。我们在软件中一般经常见到的。
【效果概述】:
更多令你惊喜的教程参见flash课件吧(永久网址:http://www.luotao2008.cn)的课件制作教程和动画制作教程。我站长期招收FLASH动画和课件制作学员,培训群号67042004,也可以直接加QQ444860709咨询。
【制作过程】
步骤一:新建一个400×300的FLASH文档。
步骤二:首先准备好六个按钮;属性面板中将它们分别命名为“b1,b2,b3……b6”;
步骤三;利用属性面板将它们在舞台上面放置到合适的位置。如下图所示:

步骤四:选用工具栏中的矩形工具;画一个无边框,填充色为淡黄色的矩形框,如下图所示:

步骤五:单击选中该矩形;将其转换为“标签”的影片剪辑元件;
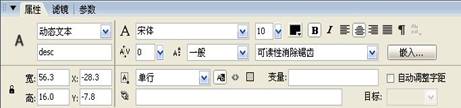
步骤六:双击进入其编辑区,新建一个图层;选用文本工具,属性面板中按下图进行设置:

步骤七:单击时间轴上左上角的“场景1”按钮返回到主场景的舞台上面;再新建一个图层,命名为AS层。现在的时间轴如下图所示:

步骤八:然后选中AS层的第1帧,输入如下代码:
b1.onRollOver = function() {
captionFN(true, "播放", this);
this.onRollOut = function() {
captionFN(false);
};
};
b2.onRollOver = function() {
captionFN(true, "停止", this);
this.onRollOut = function() {
captionFN(false);
};
};
b3.onRollOver = function() {
captionFN(true, "上一曲 ", this);
this.onRollOut = function() {
captionFN(false);
};
};
b4.onRollOver = function() {
captionFN(true, "快进", this);
this.onRollOut = function() {
captionFN(false);
};
};
b5.onRollOver = function() {
captionFN(true, "快退", this);
this.onRollOut = function() {
captionFN(false);
};
};
b6.onRollOver = function() {
captionFN(true, "下一曲", this);
this.onRollOut = function() {
captionFN(false);
};
};
captionFN = function (showCaption, captionText, bName) {
if (showCaption) {
_root.createEmptyMovieClip("hoverCaption", this.getNextHighestDepth());
cap.desc.text = captionText;
cap._width = 7*cap.desc.text.length;
cap._alpha = 75;
//
if ((bName._width+bName._x+cap._width)>Stage.width) {
xo = -2-cap._width;
yo = -17;
} else {
xo = 2;
yo = -17;
}
hoverCaption.onEnterFrame = function() {
cap._x = _root._xmouse+xo;
cap._y = _root._ymouse+yo;
cap._visible = true;
};
} else {
delete hoverCaption.onEnterFrame;
cap._visible = false;
}
};
【测试影片】好了,OK了,标签已经制作好了,赶快按CTRL+ENTER测试一下你的影片吧。同时要学习更多AS教程的话也欢迎你到FLASH课件吧(http://www.luotao2008.cn)来看看。



