Macromedia公司在前不久发布了交互开发软件Flash第6版——Flash MX,给广大的Flash Fans(Flash爱好者们)带来了新一轮的使用高潮。下面我们就针对Flash MX一个比较吸引人的新功能——UI Components制作一个实例,让读者对于UI Components有个大体的认识以便更好的应用。
认识UI Components组件
运行Flash MX后,出现了Flash MX的启动画面,稍后就会进入主界面。我们可以看到默认的Flash MX界面显得还算协调,界面下方实时显示了不同对象的不同属性,很像Dreamweaver4的风格。我们这里要介绍的UI Components就在界面的右边,单击Components按钮就可以看见UI Components组件了(如图1)。

我们以一个简单的留言板为例,使读者对Flash UI Components有一个初步的了解。用UI Components制作完成的留言板如图2所示。
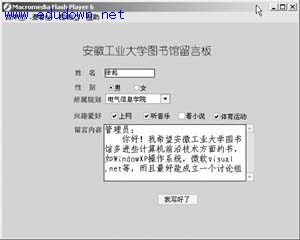
这个留言板的效果用Flash MX的UI Components可以轻松实现,下面我们就来制作这个留言板。将舞台背景色改为橘黄色,并将当前层名改为“文字”,然后单击此层第1帧,在舞台合适位置输入文字:安徽工业大学图书馆留言板、姓名、性别、所属院别、兴趣爱好和留言内容。

UI Components组件设计
1、先做姓名后面的输入框,方法与Flash MX以前版本一样,都是用文本工具(Text Tools),只是要将其属性改为“Input Text”,将其Instance name命名为“name”。然后做单选按钮(RadioButton),将Flash UI Components面板中的Radio Button拖两个到性别文字的后面,其中一个的属性设置如下:Label为“男”;Initial State为“True”(即初始状态选中这个单选按钮);Group Name改为“性别”;Data项的数据和Label中的一样,都为“男”。另一个的单选按钮的属性修改时,只需将“男”都改成“女”,然后要将 Initial State改为“False”。
需要注意的是:Group Name一定要统一,这里都用性别作为标识。
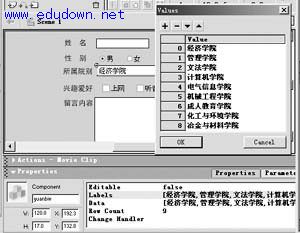
2、制作下拉箭头(ComboBox)。从UI Components中拖一个ComboBox到舞台中,修改其属性如下:单击Labels后面的中括号,会出现一个Values(值)窗口(如图3)。

图3
3、单击加号(+)就可以添加内容了,减号(-)可以将多余的去除,上下箭头用来调整顺序。Data后面填的内容与Labels中的一样,其他都不用改,最后把Instance name改为“yuanbie”。
4、制作复选按钮(CheckBox)。同样将UI Components中的CheckBox拖四个到舞台上。只需将这四个复选按钮的Label改为“上网”、“听音乐”、“看小说”和“体育运动”,其他无需更改。
5、 UI Componenets——ScrollBar的制作。首先我们单击文本框,然后在舞台留言内容几个字旁边拉出一个稍大些文本框,文本框的属性设置如下: Instance name为defaults,Line Type为multiline(多行显示)。然后将UI Components中的ScrollBar组件拖到刚刚做好的输入文本框的右边,用缩放工具使之与右边对齐,为了使滚动条能够随着文本框中内容的添加而不断的变化,就需要在滚动条与输入文本框中建立某种连接,这个连接可以通过修改ScrollBar的属性来设置:将Target Textfield(目标文本区域)设为前面输入文本框的Instance name:defaults即可。这样两者之间就建立了互动关系。
6、提交按钮的制作。Flash MX中UI组件的按钮改进也是挺大的,同样我们将其拖到舞台下方,修改其属性:Label改为“我写好了”,Click Handler改为“ClickOK”。即使用的单击句柄为“ClickOK”,这当然是可以自己任意定义的。
代码编制
1、添加一个名为代码的新层,然后在第一帧上右击,选择Actions,则会打开Frame脚本窗口,在其中输入如下代码:
stop(); //停止在第1帧
function ClickOK(component) { //单击按钮后的动作
gotoAndPlay(2); //执行第2帧内容
_root.disptext.text ="姓名:"+name.text+"\r性别:"+性别.getValue()+"\r所属院别:\r"+yuan
bie.getValue()+"\r留言内容:"+defaults.text;} //显示内容

图4
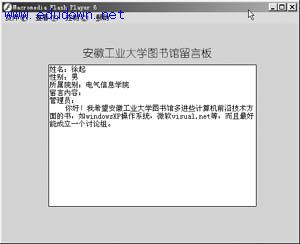
2、在此层第2帧画一个动态显示文本,属性如下:Instance name为“disptext”,Line Type为“multiline”。这样在单击按钮后能够显示出前面输入数据的内容,最后在此帧上右击,选择Actions,添加一行代码:
stop(); //停止在第2帧
3、在所有层的第2帧上都按快捷键F5使其数据能够在第2帧时使用。
所有工作到此结束,用Ctrl+Enter键测试一下,输入一些信息,单击“我写好了”按钮,就会出现如图4界面,说明数据已成功传输了。



