第十七步,制作左弹簧动画。进气门上升时,弹簧被进气杆向上带动压缩,反过来进气门的下降则又是由弹簧的反弹力提供的动力。
插入新图层,命名为“左弹簧”。从**件库中把影片“弹簧”拖到舞台上,参?*?-16-12放到相应位置。用旋转工具把变形点移到弹簧最上端中间。在第10帧插入关键帧,在第20帧也插入关键帧,选中第10帧的弹簧,用缩放工具把弹琴向上压缩,如图1-16-29。最后在此图层所有相邻关键帧之间建立补间动画。
至此,与进气门相关的动画就制作完成了。
第十八步,制作与排气门相关的动画。也要分三步来做,即分别做排气门、右凸轮和右弹簧的动画,**家参考上面三步,但不同的是排气门打开的时间不同,是在最后20帧,这里不再赘述。
下面我们要制作的是燃气的动画。刚从进气门进入的燃气是白色,被压缩时温度升高稍变红一些,被点燃后则变为鲜红色。这里我们制作白色和鲜红色两种颜色的燃气元件。
第十九步,制作白色燃气元件。新建影片元件,命名为“白气”,舞台自动切换到“白气”。选择圆形工具,选择菜单“窗口→颜色”,在颜色面板中,把“类型”设置为“放射状”,左边颜色滑块选为白色,并将“alpha”值设为31%,将右边颜色滑块选为黑色,“ahpha”值设为0,如图1-16-30。然后在舞台上绘制一个圆。再插入三个图层,在每个图层不同地方都绘制一个不同的圆,共同模拟成“白气”,如图1-16-31。
第二十步,制作红色燃气元件。新建影片元件,命名为“红气”,用和上步相同的方法制作“红气”,只不过左边颜色要由白变为红。
第二十一步,制作模拟燃气的动画。燃气只能出现在气缸和排气门及进气门中,因此需要用到遮罩的方法,先在一个图层制作燃气运动的动画,再插入一个遮罩层,只让该显示燃气的地方显示。
插入新图层,命名为“燃气”。在第4帧插入关键帧,从库中把影片“白气”拖到进气门处,在第10帧插入关键帧,把燃气往气缸上部拖,在第20帧插入关键帧,把燃气往下拖,在第40帧插入关键帧,把燃气往上压缩,并选中燃气,展开属性面板,把“颜色”选项设为“50%红色”,这样以把白色的燃气变为暗红色。最后在相邻关键帧之间建立补间动画,进气的动画就制作完成了。
在第41帧插入空白关键帧,在**件库中把影片“红气”拖到气缸中并缩小。在第45帧插入关键帧,并把红气放**,在第60帧插入关键帧,把红气往下拖,在第70帧插入关键帧,把红气往上压缩,在第79插入关键帧,把红气从排气门往外拖。最后在相邻关键帧之间建立补间动画。
第二十二步,制作遮罩层。插入新图层,在图层名上单击右键,选择“遮罩层”。然后在气缸及气门等需要显示燃气的地方绘制图形。
第二十三步,制作火花塞的点火动画。在火花塞图层第40帧和第41帧插入关键帧,在第40帧火花塞附近绘制闪电图形。这样模拟效果会更逼真。
第二十四步,制作文字说明。这里不再详述。
第二十五步,测试影片。
例5 摩擦力实验
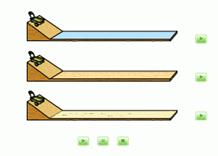
摩擦力是初中物理中的学习内容。物体表面总是?*共黄降模词箍雌鹄捶浅9饣奈锾澹旁诜糯缶迪氯ス鄄炀突嵯月冻霭纪共黄降谋局世矗孟蟛悸烁叻迳焦纫谎U蛭绱耍锾寮浣哟ィ礁鼋哟ッ嫦嗷セ蛴谢魇剖保庑┌纪共糠志突岵枇Γ飧鲎枇徒心Σ亮ΑDΣ亮Φ拇笮∮肓礁鲆蛩赜泄兀桓鍪俏锾灞砻娴拇植诔潭龋锾灞砻嬖酱植冢Σ亮υ酱螅怯胛锾褰哟ッ娴难沽τ泄兀沽υ酱螅Σ亮υ酱蟆U饬礁鼋崧鄣牡贸鲂枰ü笛檠橹ぁQ橹さ谝桓鼋崧鄣氖笛槭钦庋模航拘〕捣直鸱诺饺龃怪备叨群统ざ榷枷嗤男逼律希笔头判〕担眯〕低被饺霾闹什煌钠矫嫔希谧罟饣牟AР闹势矫嫔希Σ亮ψ钚。〕祷米钤叮浯问悄局势矫妫谧畲植诘拿砥矫嫔希Σ亮ψ畲螅〕底钕韧O隆1究渭墓δ芫褪前颜飧鍪笛楣瘫硐殖隼矗缤?-16-32,课件主要部分是三个跑道,从上到下分别是玻璃跑道、木质跑道和毛巾跑道,小车停在斜坡顶部。左边的三个按钮分别控制三个跑道小车的运行,点击即开始向下滑行。下面的三个按钮中,点击左边的开始按钮后三个小车同时运行,点击中间的暂停按钮后小车同时停止,点击右边的停止按钮后小车同时复位。
制作步骤:
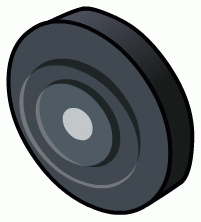
第一步,绘制小车车轮。新建影片元件,命名为“车轮”,绘制一个车轮图形,如图1-16-33。
第二步,绘制小车。新建影片元件,命名为“小车”。在图层1绘制小车车身,然后添加一个图层,从库中拖出一个车轮,再添加图层3,从库中拖出两个车轮缩小后作为另两个车轮,再把图层3拖到最下层,调整好车轮的位置和大小,组成一个小车图形,如图1-16-34。
关于图形的绘制,对于不是美术专业的老师来说是一件比较困难的事,实在不会画图的老师也可以用flash反编译软件借用别人作品里的元件,具体技术见第五章。

图1-16- 32

图1-16- 33

图1-16- 34
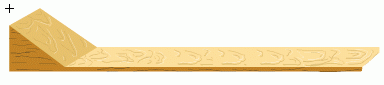
第三步,绘制木制斜坡及跑道。新建影片元件,命名为“木质跑道”,其形状如图1-16-35所示,应该不属于复杂图形,即使没有美术基础也应该能够绘出,这里我们详细地讲一下其绘制方法,大家也跟着一起提高一下绘图基本功。如果读者您的绘图能力比较强,或者对绘图要求不高,画个示意图就行的,就不用跟着我做,自己画好就行了,

图1-16- 35

图1-16- 36
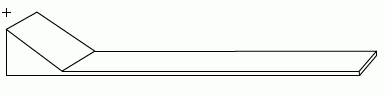
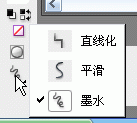
首先要用线条工具绘制出图形的基本轮廓,如图1-16-36。绘制基本线条图形时需要注意的是要让线条之间连接好,等会后面封闭的图形才好填色。然后开始用颜料桶填色。木料的基本颜色是黄色,但由于受光照情况的不同,各面的颜色还是会有一些差异,我们也正是要用这些差异表现出其立体感。这里笔者侧面用的颜色十六进制编码是“C18224”,斜面是“E7C16D”,跑道是“FDDF9B”。大家不一定要跟笔者一模一样,可以自己一种颜色一种颜色地试,能比较好地表现出其立体感就行。然后开始用钢笔绘制木纹。木纹颜色可以是白色或灰色,注意铅笔工具的模式要选“墨水”,如图1-16-37所示,粗细最好选“极细”。木纹画好后整个元件就制作完成了。

图1-16- 37

图1-16- 38

图1-16- 39
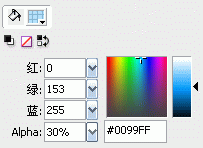
第四步,制作玻璃制跑道及斜坡。打开元件库,在影片元件“木质跑道”上单击右键,从右键菜单中选择“直接复制”,重命名为“玻璃跑道”。把编辑区切换到元件“玻璃跑道”,把图形跑道部分的黄色及木纹都删除掉,然后把填充颜色换成浅蓝色,把“颜色”窗口打开,将其透明度设为30%,如图1-16-38,然后将跑道颜色换成我们所选的透明的浅蓝色。
第五步,制作毛巾跑道及斜坡。打开元件库,在影片元件“木质跑道”上单击右键,从右键菜单中选择“直接复制”,重命名为“毛巾跑道”。用和上步相同的方法,把跑道颜色换成白色,然后用钢笔绘制一些毛巾纹理图案。
第六步,制作小车在玻璃上滑行的动画。因为小车在三种介质上滑行的动画要能分别控制,所以小车滑行的动画要做在元件里面,如果做在主场景就不太好分别控制了。新建影片元件,命名为“小车-玻璃”,打开元件库,把元件“木质跑道”拖到场景中心。再插入新图层,从元件库中把小车拖到斜坡顶部,然后在图层1的第90帧插入普通帧。
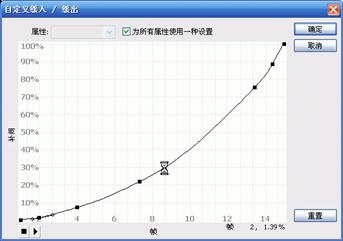
下面我们要做的是制作小车从斜坡顶部滑向底部的动画。这段路程距离比较短,我们在图层2第15帧插入关键帧,把小车移到斜底部,然后在第1帧至第15帧之间建立补间动画。但现在的问题是,小车从坡顶滑向坡底,速度应该是越来越快,而不会是匀速运动,但我们建立的补间动画恬好是匀速运动,这显然和实际不符。不过好在flash给我们提供了一种叫“缓动”的功能,恬好可以解决这个问题。选中图层2第1帧,展开属性面板,如图1-16-39,点击“缓动”旁的“编辑”按钮,打开“自定义缓入/缓出”面板,调整曲线图,如图1-16-40,调整好后点击“确定”,我们再按回车键观察一下小车的移动,已经按我们的要求从慢到块地运动了。但需要注意的是,用这种方法制作的小车加速度运动不会太精确,如果需要精确制作还需要用编程语言控制其座标值,关于编程,我们在后面会详细讲述。

图1-16- 40

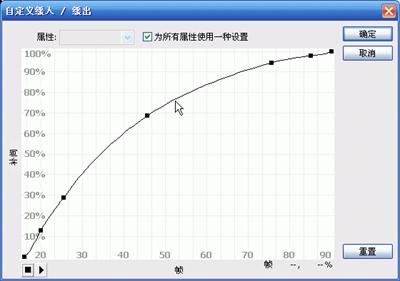
图1-16- 41
后面从第16帧到最后一帧制作的是小车靠着惯性在跑道上滑行的动画,这个动画和前一段动画刚好相反,应该是从快到慢,最后完全停止。在第16帧插入关键帧,调整好小车的角度和位置,然后在第90帧也插入关键帧,把小车拖到跑道的最右端。在第15帧至第90帧之间建立补间动画,然后和上面一样,在第15帧的属性面板中设置“缓动”,但曲线凸出方向应该是刚好相反,如图1-16-41。
下面要做的是对时间轴的控制。刚出场时小车应该是静止的,应该让播放头停在第1帧,什么时间播放要操作者用按钮控制,这个控制按钮及语句我们放在主场景上。到最后一帧播放头应该停止下来。插入新图层,在第1帧动作面板写入语句“stop();”,在最后1帧插入关键帧,也写入语句“stop();”。这样小车在玻璃跑道上的动画就制作完成了。
第七步,制作小车在木板上滑行的动画。小车在木板上滑行的动画和前面制作的在玻璃上滑行的动画差不多,只不过在跑道滑行时时间稍短、距离稍短而已。这里我们用的是复制加修改的方法制作,也就是直接在元件库中复制上一步制作的“小车-玻璃”元件,然后修改一下。这样做倒不是想偷懒,主要是想保持风格、细节的一致性,特别是那个缓动的设置,更需要保持一致。
打开元件库,在元件“小车-玻璃”上单击右键,从右键菜单中选择“直接复制”,将新影片命名为“小车-木板”,然后把编辑区切换到“小车-木板”。
下面要做的就是缩短时间轴,也就是缩短小车在跑道上滑行的时间,这需要把三个图层的最后一帧都从第90帧移到第75帧。用鼠标点击图层1第90帧,按住“shift”键,再用鼠标点击第76帧,这样就选中了第76帧至第90帧,然后在选中帧(已被抹黑)上单击右键,在右键菜单中选择“删除帧”,多余的帧就被删除了。然后用鼠标选中图层2最后一帧关键帧,按住左键拖向第75帧,然后选中第90帧,按住“shift”键再选中第76帧,在选中帧上单击右键,在右键菜单中选择“删除帧”,将多余的帧删除。图层3多余帧的删除我们用的是另一种方法。选中第89帧,按住“shift”键,再选中第75帧,这样第75帧至第89帧被全部选中,在被选中帧上单击右键,从右键菜单中选择“删除帧”,后面没被删的第90帧就往前移到第75帧,这样三个图层都被我们缩短至第75帧。从上面的操作中我们可以看到,要达到同一个目的,操作的方法有很多,我们一是要多用多试,不要怕失误,万一错了只要按“chrl+z”撤销就行了,而且可以撤销很多次,错几步都无所谓,这样用多了也就熟了,另外一个要多动脑子,在动手以前要动脑,看用什么方法最简单。
然后要做的是更换跑道。在更换以前,首先要记住旧跑道的位置,选中跑道,打开属性面板,用笔记下跑道的x值和y值,然后删掉旧跑道,从库中把影片“木质跑道”拖到舞台上,让其处于选中状态,打开属性面板国,输入刚才记的x值和y值,让其和旧跑道位置相同。
最后要做的是改变最后一帧小车的位置。这个比较简单,把播放头移到第75帧,把小车往左移一些。
第八步,制作小车在毛巾跑道上滑行的动画。制作的方法和上一步一样,也是用复制加修改的方法,只是时间轴要多删几帧,最后一帧小车的位置还要再向左移一些。这里不再详述。
第九步,布置主场景。该做的元件我们都做玩了,而按钮则用flash提供的公共按钮。把舞台切回主场景,把元件“小车-玻璃”、“小车-木板”和“小车-毛巾”分别拖到舞台上摆好,插入图层2,在每个跑道右边拖一个“开始”按钮,在舞台下方拖一个“开始”按钮、一个“暂停”按钮和一个停止按钮。整个舞台布置参考图1-16-32。
第十步,给影片和按钮命名。在属性面板中把三个跑道从上到下分别命名为“boli_mc”、“mu_mc”和“maojin_mc”。把左边的三个按钮分别命名为“playb_btn”、“playm_btn”和“playmao_btn”。下面三个按钮从左到右分别命名为“playall_btn”、“pauseall_btn”和“stopall_btn”。
第十一步,编写控制语句。插入新图层,选中第1帧,打开动作面板。首先写入右边三个分别控制小车滑行的语句:
playb_btn.onRelease = function() {
boli_mc.play();
};
playm_btn.onRelease = function() {
mu_mc.play();
};
playmao_btn.onRelease = function() {
maojin_mc.play();
};
然后写入总的控制小车运行的语句:
playall_btn.onRelease = function() {
boli_mc.play();
mu_mc.play();
maojin_mc.play();
};
再写入总的让小车暂停的语句:
pauseall_btn.onRelease = function() {
boli_mc.stop();
mu_mc.stop();
maojin_mc.stop();
};
最后写入总的让小车返回斜坡顶部的语句:
stopall_btn.onRelease = function() {
boli_mc.gotoAndStop(1);
mu_mc.gotoAndStop(1);
maojin_mc.gotoAndStop(1);
};
第十二步,测试影片。



